Probably spent way too much time on this, but here’s an attempt (feel free to adapt it anyone, licensing it as CC-BY-4.0).
Storyline
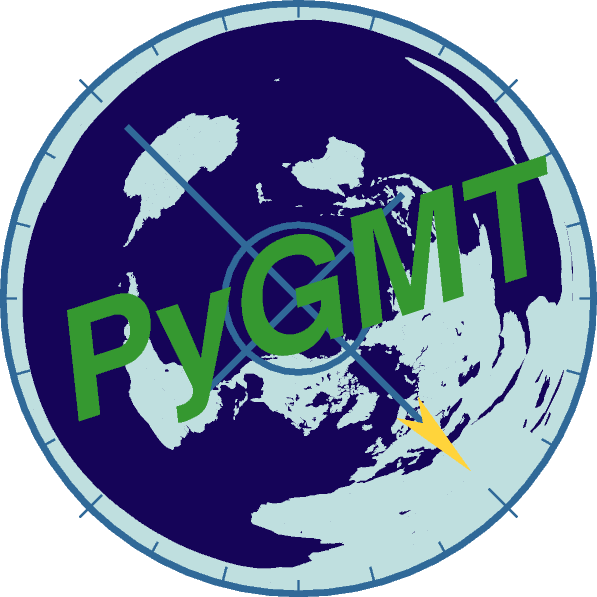
The map is centered on Hawaii in the Pacific Ocean and has lots of blue ocean water elements. It is an ‘upside down’ map with the Southern Hemisphere pointing upwards, a bit of a hint to our founder @leouieda’s origin from Brazil. Also a compass is called a ‘pointing south needle’ when translated from Chinese hinting at @seisman’s heritage (yes a bit of a stretch). Also I’m in New Zealand, so a bit biased here 
The blue colors are adapted from the logos of some of PyGMT’s dependencies (hex codes in brackets):
- Python - Outer ring circle and compass cross (Lapis Lazuli #306998), arrowhead Sunglow yellow (#ffd43b)
- Pandas - Ocean areas dark blue (#150458)
- Xarray - Land areas (#bfdfdf)
The green PyGMT text was just one of the Tetradic complementary colours I got at HTML Color Picker: #bfdfdf. Green was chosen because it’s a Geo-ish colour.
PyGMT (v0.3.1) Code (Using GMT 6.2.0.dev11 though):
import pygmt
# %%
fig = pygmt.Figure()
# Plot map of world pointing down South
fig.coast(
region="g",
projection="E-155.08/19.70/5c", # Azimuthal Equidistant lon0/lat0[/horizon]/width
area_thresh=5000,
resolution="c",
land="#bfdfdf", # xarray logo blue https://github.com/pydata/xarray/pull/720
water="#150458", # pandas logo blue https://pandas.pydata.org/about/citing.html
perspective=225, # rotate azimuth by 225 degrees
)
# Plot 'North' arrow compass
with pygmt.config(
# Colours are from 'Python' logo's blue and yellow
# https://www.schemecolor.com/python-logo-colors.php
MAP_TICK_PEN_SECONDARY="#306998", # Lapis Lazuli (blue)
COLOR_BACKGROUND="#ffd43b", # Sunglow (yellow)
):
fig.basemap(
projection="X5c",
compass=(
"jCM" # Plot compass on Center Middle
"+w5c" # Width of 5 centimeter
"+pthicker,#306998" # Python 'blue' ring
"+t361/30/15" # Label compass ticks every 361, 30 and 15 degrees
),
perspective=225,
)
# Plot PyGMT Text
# Font color is green, 60 degrees of hue separated from Python's blue #306998
# https://imagecolorpicker.com/color-code/306998
fig.shift_origin(xshift="-2.1c", yshift="-6.66c")
fig.text(
position="BM", text="PyGMT", font="36p,Helvetica-BoldOblique,#359830", angle=18
)
fig.savefig(fname="pygmt-logo.png", transparent=True)
fig.savefig(fname="pygmt-logo.pdf")
fig.show()
Credits
These examples helped me a lot with the code and might be helpful for anyone wanting to understand the code, thanks people!
- Compass rose:
- Projections
- Using
pygmt.config
Suggestions?
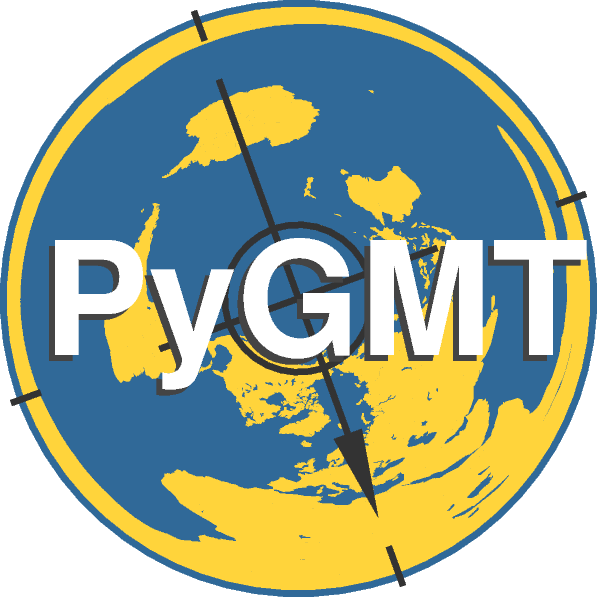
Need some critical comments on the colour scheme, I feel like the contrast could be better improved, and it’s perhaps not so great as a small icon
. So maybe someone smarter can come up with a better job. Again, feel free to adapt the code or come up with your own independent idea!
![]()


 no embarrassment need, Liam! I also wasn’t trying to make one with code since it’s so much more work. I can’t find my prototypes anywhere but I’m sure they are in a git repo somewhere…
no embarrassment need, Liam! I also wasn’t trying to make one with code since it’s so much more work. I can’t find my prototypes anywhere but I’m sure they are in a git repo somewhere…