Or …
pip install juliacall
from juliacall import Main as jl
jl.seval("using GMT")
from array import array
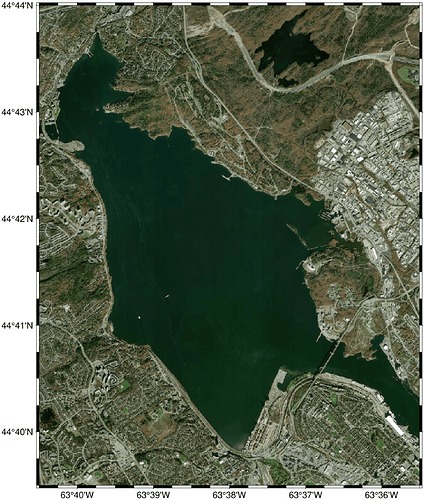
lon = array('f', [-63.675, -63.5917])
lat = array('f', [44.6583, 44.733333333])
#I = jl.mosaic(lon, lat, provider="OSM"); # the same as above
I = jl.mosaic(lon, lat); # A Bing map
jl.viz(I, proj="merc", dpi=100) # Use low res to be able to upload it here